# Developer Settings
The Frameplay Developer Settings are stored in a Data Asset and are used to maintain the link between your project and the Frameplay Platform.
The file is automatically created when installing the Frameplay Plugin for the first time here: [PROJECT_ROOT]/Content/Frameplay/FrameplayDeveloperSettings
See the
# Setup

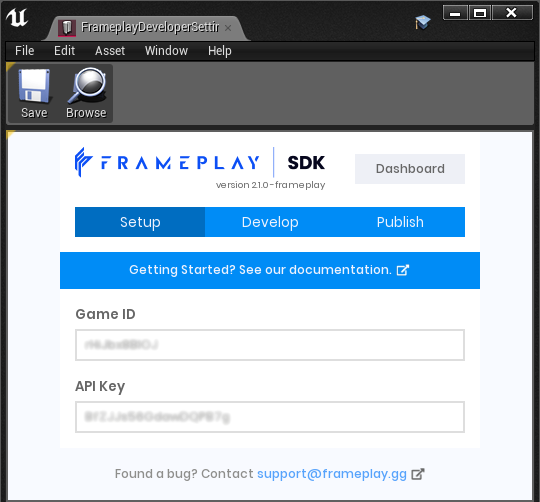
# Game ID and API Key
The Game ID and API Key are generated when a game is created on the Frameplay Platform.
The API Key is used to verify your game in editor, and the Game ID is used at runtime.
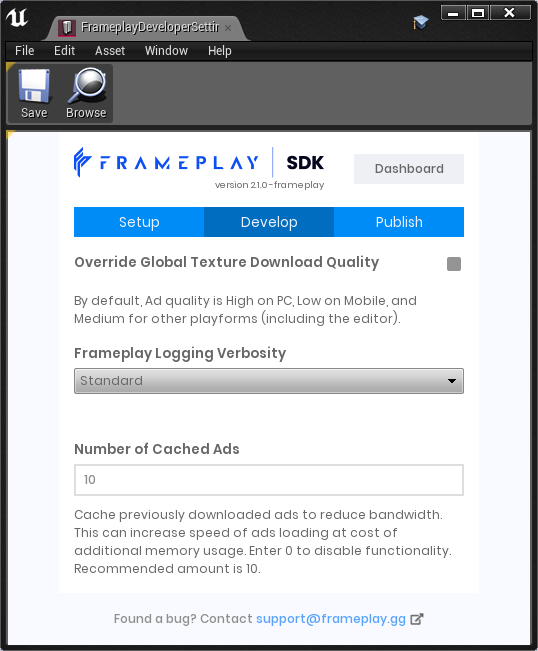
# Develop

# Global Texture Download Quality
All advertisement images will be less than 2MB when downloaded at runtime, and slightly larger after decompressing in Texture Memory.
By default, the Global Texture Quality is defined by the target platform. Mobile platforms are set to Low, PC is set to High, and all other platforms (including the editor) are set to Medium.
This global configuration - combined with the individual Ad Space quality setting - controls the downloaded advertisement file sizes and maximum resolution.
# Logging
Logging verbosity can be toggled to show show helpful information and events.
# Image Cache
The Image Cache controls how the Frameplay SDK caches advertising content in memory. Caching content reduces network usage and provides a performance boost. This parameter is measured in number of textures stored in memory; set it to 0 to disable the runtime cache. Each texture cached will occupy 200KB to 2MB in space.
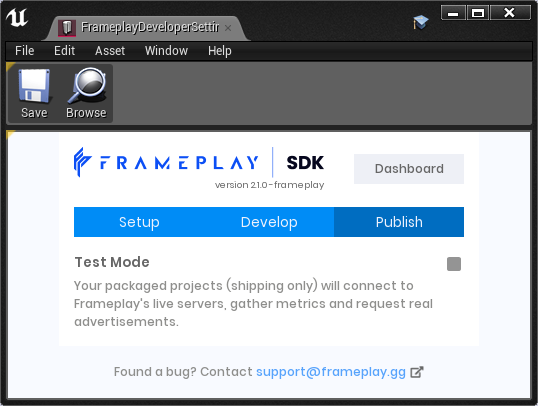
# Publish

# Test Mode
The SDK Mode parameter determines the environment: Test or Shipping.
Playing in Editor, Debug and Development builds default to the Test mode environment.
While in Test Mode, only mock ads will be loaded in your Session and analytics will be gathered on your Test Dashboard (opens new window).
See the
# Recreating the Data Asset File
If this Data Asset file is removed, it must be recreated and linked to the Project Settings for the Frameplay plugin to function correctly.
# Create the Data Asset File
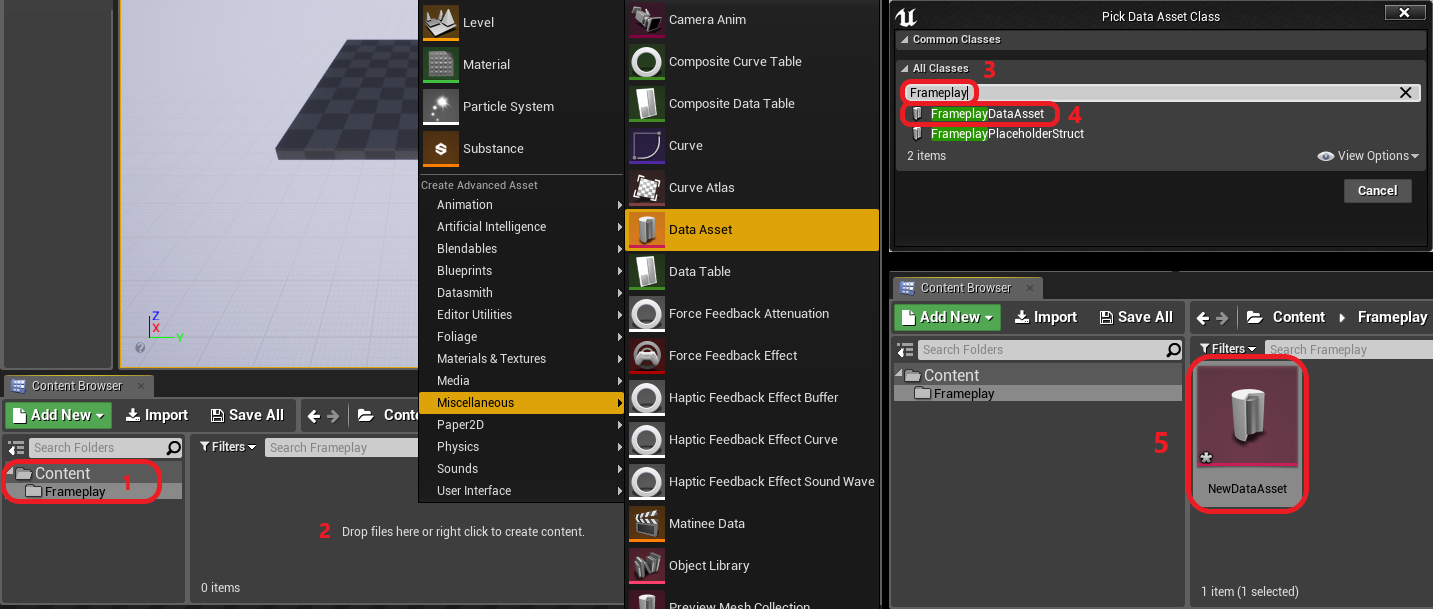
- Navigating to a directory inside the Content Browser
- Right click and select Miscellaneous > Data Asset
- Select the Data Asset Class:
FrameplayDataAsset - Open the file and enter the Developer API Key and Game ID with the corresponding values found on your Game Page (opens new window)
- Save changes

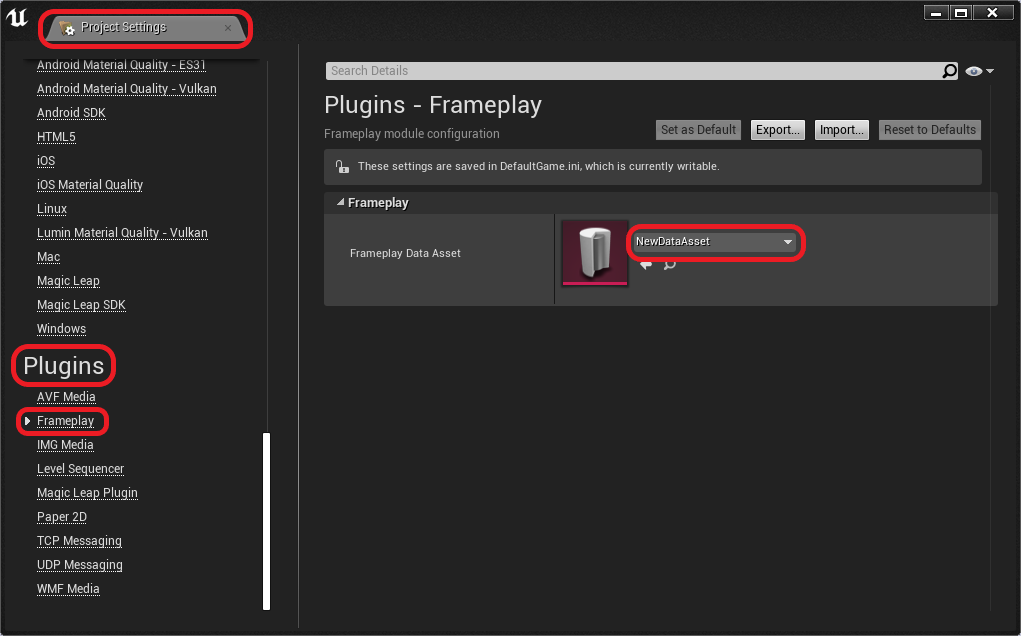
# Link the Data Asset File in the Project Settings
- Select Edit > Project Settings
- Navigate to Plugins > Frameplay
- Select the newly created Data Asset from the drop down list